Setting Up a Static Site in 2024: Minimum Effort, Maximum Impact

As a software engineer, I've seen countless trends come and go in web development. But one thing remains constant: the need for simple, efficient solutions. In 2024, setting up a static site doesn't have to be a headache. Let's dive into a streamlined approach that leverages some of the best tools available today.
Cloudflare Pages: Your Free Hosting Solution
First things first: hosting. Cloudflare Pages has become my go-to for static site hosting, and for good reason. It's not just free; it's packed with features that make your life easier:
- Global CDN: Your site is served from data centers worldwide, ensuring fast load times for all visitors.
- Automatic builds: Push to your Git repository, and Cloudflare takes care of the rest.
- Custom domains: Easy to set up, with free SSL certificates.
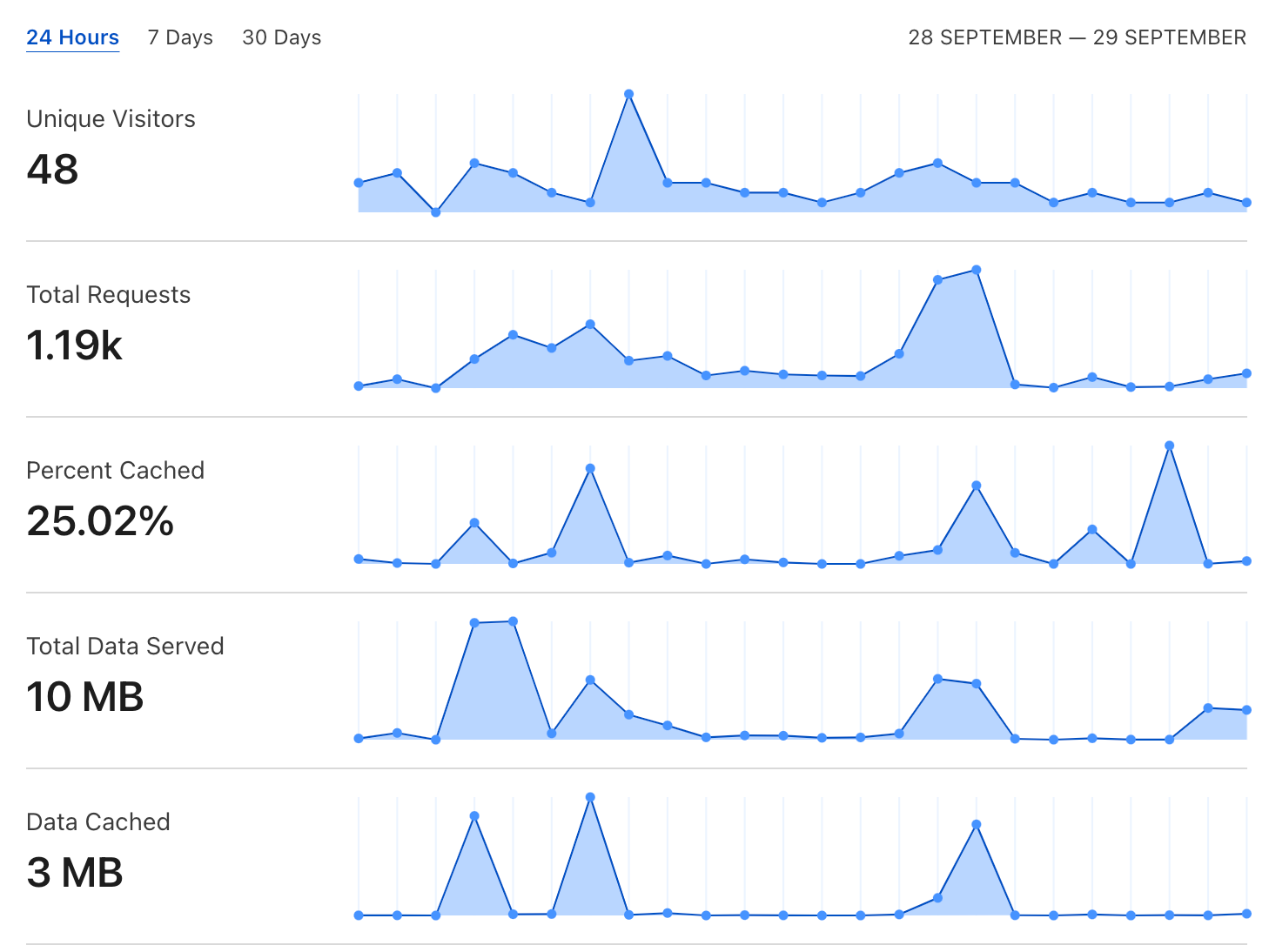
- Analytics: Get insights into your traffic without additional setup.
Setting up is straightforward:
- Connect your GitHub account to Cloudflare Pages.
- Choose your repository and configure build settings.
- Deploy and watch your site go live.

But that's not all – Cloudflare automatically creates preview deployments for your pull requests, making collaboration seamless. Custom domain setup is equally painless: add your domain in the dashboard, update DNS records (Cloudflare guides you through this), and you're set. The cherry on top is Cloudflare's built-in analytics. Without any extra code, you get insights into traffic patterns, geographic distribution of visitors, and performance metrics.

The best part? You get all this without spending a dime. 🤑
Streamlined Styling: Tailwind CSS, Parcel, and AI-Powered Development
When it comes to styling in 2024, Tailwind CSS remains a game-changer, especially when paired with modern tools. I use Parcel as my build tool of choice – its zero-config nature meshes perfectly with Tailwind's utility-first approach. Parcel automatically handles Tailwind compilation, making setup a breeze. But the real magic happens when you add AI-assisted coding to the mix. Using an AI-powered IDE like Cursor, you can rapidly prototype layouts and components. As you type, the AI suggests Tailwind classes, helping you build responsive designs in record time. For instance, typing "create a responsive card with image and text" might yield suggestions like class="max-w-sm rounded overflow-hidden shadow-lg mx-auto md:flex". This combo of Tailwind, Parcel, and AI assistance streamlines the development process, allowing you to focus on creativity rather than getting bogged down in CSS intricacies or build configurations.
Here's why this combo is a game-changer:
- Utility-first approach: Tailwind's classes let you style elements directly in your HTML.
- AI suggestions: Cursor can predict and suggest Tailwind classes as you type.
- Responsive design: Easily create layouts that work on any device.
- Zero-config bundling: Parcel automatically handles Tailwind compilation and asset bundling without any setup.
A quick example of how this looks in practice:
With Cursor's AI, you can type something like "create a card component with an image, title, and description" and get suggestions for Tailwind classes that match your description.
<div class="max-w-md mx-auto bg-white rounded-xl shadow-md overflow-hidden md:max-w-2xl">
<div class="md:flex">
<div class="md:shrink-0">
<img class="h-48 w-full object-cover md:h-full md:w-48" src="/img/store.jpg" alt="Modern store front">
</div>
<div class="p-8">
<div class="uppercase tracking-wide text-sm text-indigo-500 font-semibold">Case study</div>
<a href="#" class="block mt-1 text-lg leading-tight font-medium text-black hover:underline">Finding the perfect store front</a>
<p class="mt-2 text-slate-500">Getting a new business off the ground is hard. Here are some tips for finding the perfect storefront.</p>
</div>
</div>
</div>The Missing Piece: Form Submissions
While static sites are great for many use cases, they fall short when it comes to handling form submissions. You might want to collect email addresses for a newsletter or receive messages from a contact form. This is where many developers hit a wall.
Enter EasyFormSubmit, a solution developed to bridge this gap. It's a simple backend service designed specifically for static sites, allowing you to:
- Handle form submissions without server-side code.
- Collect and manage user data securely.
- Get notified about all submissions.
- Integrate easily with your static site, regardless of the framework you're using.
To use EasyFormSubmit, simply point your form's action to your unique EasyFormSubmit URL:
<form action="https://easyformsubmit.com/api/v1/submit/{uuid}" method="POST">
<input type="text" name="name" required>
<input type="email" name="email" required>
<button type="submit">Send</button>
</form>This solution keeps your static site truly static while providing the functionality you need for user interactions. Of course, any developer could build their own backend for form handling, but is it really worth the time and resources? Spinning up a server, managing security updates, scaling for traffic spikes, and paying for ongoing hosting can quickly become a drain on both your wallet and your productivity. For me it's a no-brainer and it also saves my time and money 🤑
Wrapping Up
Setting up a static site in 2024 doesn't have to be complicated. With Cloudflare Pages for hosting, Tailwind CSS for styling (supercharged by AI-assisted coding), and EasyFormSubmit for handling form submissions, you've got a powerful, flexible, and cost-effective stack at your fingertips.
Remember, the goal is to spend less time on setup and more time creating content that matters. This approach lets you do just that, without sacrificing performance or functionality. It has changed my approach, right now I can start with new ideas within hours, not days. I also tried things like Carrrd and TypeForm etc. but they're not only expensive, they are also limited. With crafting your own software you aren't bound to the vendor in any way.
Happy coding!
References:
Member discussion